Разработка интернет-магазина тёплой одежды от производителя
Графический стиль

Когда этап проектирования структуры закончен, ключевыми стилеобразующими элементами становятся шрифт, модульная сетка, цвета и ключевые элементы.
В качестве начертания не хотелось использовать уже приевшиеся Helvetica, Futura и пр. Мы нашли шрифт от автора Futura, который нечасто встречали на сайтах и который выглядел свежо.
Цветовое решение приехало к нам из обновленной айдентики. Как раз перед разработкой новой версии сайта клиент обновил оформление печатной продукции. Мы использовали это в графике сайта для создания преемественности в стилистике.
Интернет-магазины часто очень похожи друг на друга — стиль для них вторичен, на первом месте удобство. Для придания уникальности мы разработали набор абстракций, которыми стилизуем элементы интерфейса и баннеры.

Навигация по сайту
В интернет-магазине навигация тоже выполняет роль продавца. Наглядная навигация помогает находить товары быстрее, а использование акций и баннеров позволяет увеличить процент апсейла.
Структура была поделена по типам покупателей и видам товаров, а подборки — по активностям для еще не определившихся.

Готовим шаблоны
Сетка стандартная, двенадцатиколоночная. Такая сетка удобно делится на 2, 3, 4, 6 подколонок.
В главном экране сразу отображаем стилеобразующие элементы, которые симметрично используются на остальных разделах и элементах.

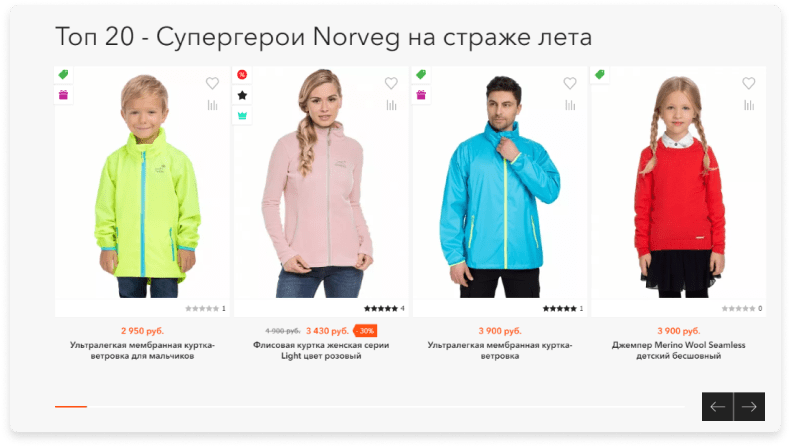
Мама, папа, дочка, сын. Подборка для разной аудитории, чтобы каждый посетитель нашёл нужный продукт.

В футере или околофутера зона работы с соц. сетями. Сссылки и фиды из сетей клиента — youtube, instagram.

Блок «Лидогенератор»: на основе аналитики клиент формирует подборки и ссылки на самые популярные разделы и акции.

Блок «Лидогенератор»: на основе аналитики клиент формирует подборки и ссылки на самые популярные разделы и акции.

Фильтрацию разделили на несколько частей. Популярные фильтры вынесли под заголовок — цены, размер, цвет, температура. Второй фильтр идёт по характеристикам, он уже формируется в каждом разделе по своим значениям.
По эволюции карточек товаров за 9 лет можно проследить динамику, что фотографии товаров становятся крупнее с каждой версией. В данный момент фотографии товаров занимают 70% полезной площади.


Карточку товара постоянно оптимизируем по показаниям аналитики. В данный момент раскладка примерно такая — в первый экран обязательно попадает заглавное фото. На сами фотографии у нас выделено 50% основного блока.
Остальная часть — это подборки SKU-товара (цвета, размеры, количество). Все, что можно сделать с товаром, находится в этом блоке. Если нужны отзывы, клик по ним перекидывает на соответствующий блок.
Ширина экранов позволяет разместить всю справочную информацию о товаре одной строкой в три колонки.

Апсейл-блок. Комплектации клиент подбирает сам для увеличения общего чека.

Большой акцент на отзывах: согласно опросам, для женской аудитории это ключевой фактор принятия решения о покупке. Плюс мотивируем писать отзывы бонусными баллами.

Накопительная система, бонусные баллы. Сейчас это основа любого продуктового маркетинга. Мы проработали мотивационную страницу с балльной системой. Показали наглядную накопительную сетку.

Ключевые тезисы и бенефиты наглядно, чтобы не читать груду текста.

40 макетов на проект
Обычно на этапе дизайна прорабатываются только ключевые конверсионные страницы. То есть обычно это каталог, корзина, навигация. Остальные страницы собираются по шаблону. На norveg.ru мы превзошли сами себя. Прорабатывалась каждая полезная страница. Дизайнеры отрисовали более 20 шаблонов. Если добавить к этому ещё мобильные макеты, рассылки, элементы для социальных сетей, получится порядка 40 макетов!






Умный подход к оформлению заказов
Корзину проектировали так, чтобы весь процесс оформления был на одном экране. Если нет желания заполнять, в форме «Быстрый заказ» есть имя и номер телефона. Такой подход увеличил конверсию на 30%.

Интерактивные элементы для разных ситуаций
На сайте много вспомогательных окон, все они прорабатывались отдельно. Быстрый просмотр товара прямо из списка, помощники подбора размеров и т.п.






Адаптив для смартфонов
Изначально, еще в 2014 году, мы разрабатывали мобильную версию для смартфонов. Но сейчас такой подход вытесняется адаптивной версткой — это практичнее. При двух версиях приходится обновлять шаблоны по два раза, тогда как на адаптиве контент сам перестраивается под разрешение устройства.





